Cara Membuat Title Teks dan Alt Teks Pada Gambar di Blog
 |
| Source Image yoast.com |
INVHO.com - Salah satu optimasi SEO one-page adalah dengan membuat title teks dan alt teks pada gambar di blog, setiap pemasangan gambar pada postingan di blog tentu sangat berpengaruh dalam mesin pencarian seperti Google. Selain itu, title teks dan alt teks memberi keunikan sendiri karena gambar tersebut secara langsung mewakili isi dari artikel.
Intinya jika Anda menempatkan sebuah gambar dalam postingan, entah gambar itu ada di awal, tengah atau akhir postingan, pastikan untuk selalu membuat title teks dan alt teks pada gambar tersebut. Untuk membuat title teks dan alt teks pada gambar di blog sangat mudah, berikut ada 2 (dua) cara, silahkan ikuti mana yang lebih simple menurut Anda.
Cara Membuat Title Teks dan Alt Teks Pada Gambar di Blog dengan HTML
1. Saat Anda membuat postingan baru dan mengupload sebuah foto, pastikan Anda ke menu penulisan HTML, disana gambar yang Anda upload terdapat link URL untuk gambar tersebut. Link URL kurang lebih seperti ini:
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjubixvhZ5MSwimHZxVQQiOr_DFjqcIeujF2XbLv4VbrZoalGPR8RlY0_Mf5HuhOARlaCgVlqd8h_525z2OoIEYTMy469RSc-IETlc4t8HiVAR1NIzwSiwo4tBsFJJZMa1q8FuwmdGURbk/s1600/Yanti+Ali+Simon.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjubixvhZ5MSwimHZxVQQiOr_DFjqcIeujF2XbLv4VbrZoalGPR8RlY0_Mf5HuhOARlaCgVlqd8h_525z2OoIEYTMy469RSc-IETlc4t8HiVAR1NIzwSiwo4tBsFJJZMa1q8FuwmdGURbk/s320/Yanti+Ali+Simon.jpg" width="270" /></a></div>
<br /></div> 2. Tentu dari segi SEO dari URL gambar diatas belum sempurna karena belum ada title teks dan alt teks, untuk itu Anda perlu menambahkan title teks dan alt teks. Silahkan tambahkan title teks dan alt teks seperti link berikut:
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjubixvhZ5MSwimHZxVQQiOr_DFjqcIeujF2XbLv4VbrZoalGPR8RlY0_Mf5HuhOARlaCgVlqd8h_525z2OoIEYTMy469RSc-IETlc4t8HiVAR1NIzwSiwo4tBsFJJZMa1q8FuwmdGURbk/s1600/Yanti+Ali+Simon.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img alt="Title Teks dan Alt Teks Pada Gambar di Blog" border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjubixvhZ5MSwimHZxVQQiOr_DFjqcIeujF2XbLv4VbrZoalGPR8RlY0_Mf5HuhOARlaCgVlqd8h_525z2OoIEYTMy469RSc-IETlc4t8HiVAR1NIzwSiwo4tBsFJJZMa1q8FuwmdGURbk/s320/Yanti+Ali+Simon.jpg" title="Title Teks dan Alt Teks Pada Gambar di Blog" width="270" /></a>
</div> 3. Lihat kode yang berwarna merah, warna tersebut menunjukkan title teks dan alt teks dari gambar yang diupload dalam postingan.
Cara Membuat Title Teks dan Alt Teks Pada Gambar di Blog dengan Simple
1. Silahkan upload gambar dalam postingan Anda terlebih dulu
2. Setelah gambar muncul pada postingan, silahkan klik pada gambar tersebut, kemudian akan muncul beberapa pilihan, lihat gambar berikut ini :
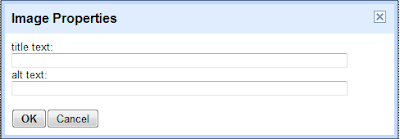
3. Silahkan Anda pilih "Properties" kemudian akan muncul lagi dua kolom seperti gambar berikut:
4. Silahkan Anda isi kedua kolom tersebut sesuai dengan kata kunci untuk gambar yang Anda upload, pastikan berkaitan dengan kata kunci yang Anda bidik dalam artikel.
5. Terakhir klik OK, selesai
Sekarang Anda sudah tahu cara membuat title teks dan alt teks pada gambar di blog, jadi saya sarankan untuk selalu melakukan cara tersebut diatas saat membuat artikel beserta gambar. Semoga bermanfaat serta dapat Anda terapkan, jika masih bingung silahkan berkomentar.


bermanpaat banget kakak thanks
ReplyDeleteSama-sama..
DeleteTerima kasih yaa gan.... its work and done,,,,,,,
ReplyDeletePadahal alt text sudah ada, tapi ko ttep aja ama ahref kebacanya, ga ada alt text ya??
ReplyDeleteIndraPBlog